[UE4] Detail View 커스텀 : 카테고리, 항목 추가하기 (IDetailCustomization, EditCategory, AddProperty, IPropertyTypeCustomization, CustomizeHeader/CustomizeChildren)
Detail View를 커스터마이징 하려면 Detail View에 대한 클래스가 하나 있어야 한다.
이전에 에디터의 메인 화면에 있는 디테일 창에다 버튼을 추가하는 커스텀 작업을 이미 했었다.
 |
 |
| Main 디테일 창 | Weapon Editor 디테일 창 |
이전에는 Main 화면의 디테일 창을 수정했고, 이번에는 새로운 Weapon Editor 창을 열었을 때 나오는 디테일 창의 새로운 구조를 만드는 작업을 수행했다.
두 개의 창 모두 디테일 창이라는 점은 똑같지만, Main 화면의 디테일 창은 언리얼에서 미리 정의해놓은 디테일 창에 커스텀 요소를 끼워넣는 방식이었고, Weapon Editor 화면은 디테일 창 자체를 커스텀할 것이므로 다루는 방법이 조금 다르다.
오늘 작성한 코드는 두 가지 경우가 모두 커스텀 가능하도록 구현하였다.
🔎 디테일뷰 클래스 - WeaponDetailsView : IDetailCustomization

디테일 뷰는 IDetailCustomization을 상속받아 구현한다.
창이 열릴때마다 호출되는 MakeInstance 함수와, 창이 열리고 난 뒤 디테일 뷰의 세부내용을 포함하는 CustomizeDetails 함수를 선언하였다.

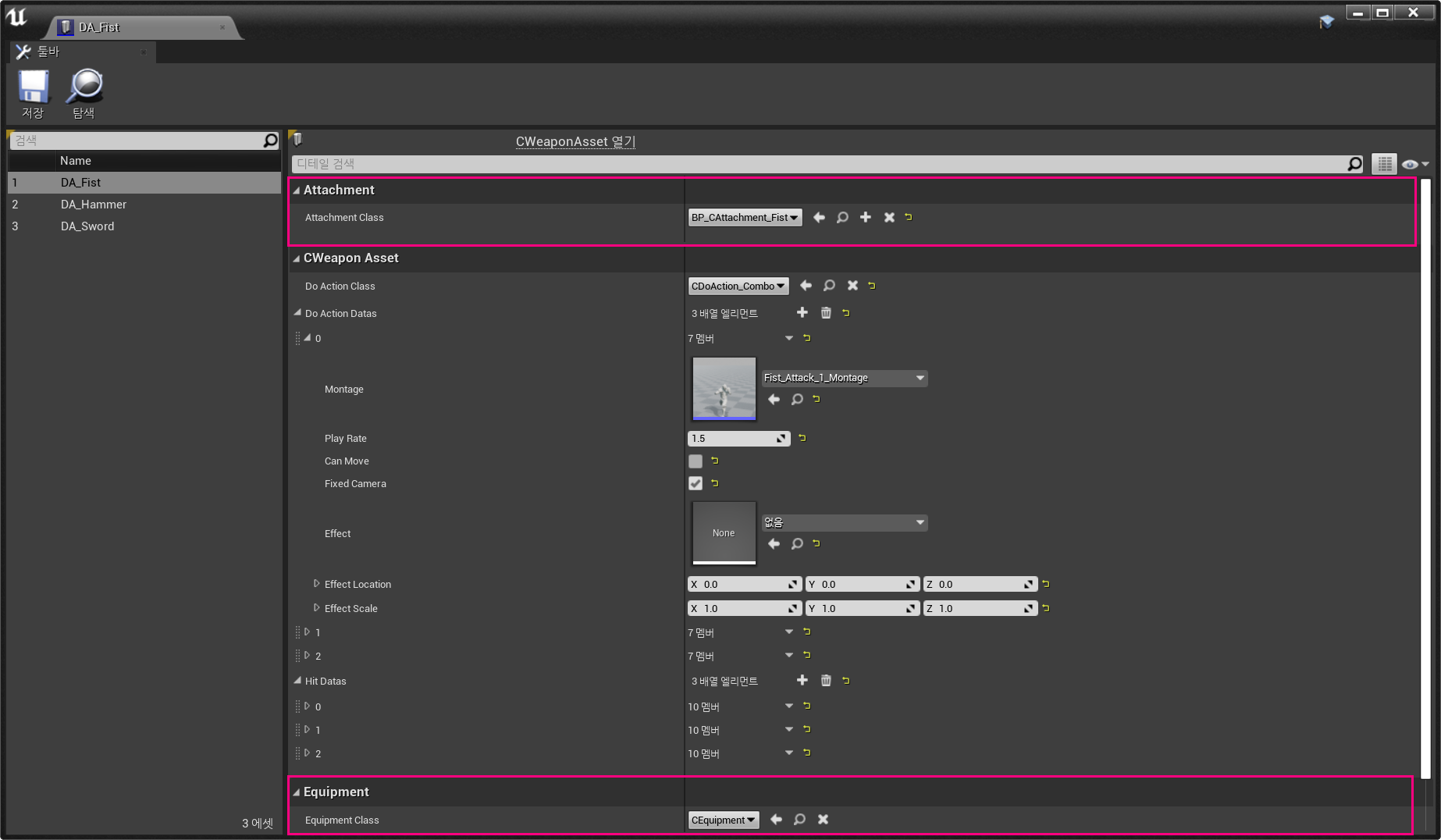
CustomizeDetails 함수에서는 디테일 뷰에 Attachment 카테고리와, Equipment 카테고리를 추가하였고,
카테고리의 항목으로 AttachmentClass와 EquipmentClass, EquipmentData 를 추가하였다.
(Equipment 카테고리의 EquipmentData 항목은 아래에서 설명한다.)
항목을 추가하는 AddProperty 함수의 첫번째 매개변수에는 직렬화된 객체의 이름을 넣고, 두번째 매개변수에는 클래스 타입을 넣어준다.
🔎 Weapon Asset Editor 화면에 WeaponDetailsView 등록

이후 WeaponAssetEditor 클래스의 Open 함수에서 Weapon 에디터가 열릴 때 커스텀 디테일 뷰를 생성하기 위해 델리게이트 코드를 추가해주었다.
FOnGetDetailCustomizationInstance 델리게이트에 위에서 만든 WeaponDetailsView::MakeInstance 함수를 등록하여 디테일 뷰의 레이아웃이 정의될 때 호출되도록 하였다.
SetGenericLayoutDetailsDelegate 함수에는 FOnGetDetailCustomizationInstance 델리게이트를 전달해야 하고, 이 델리게이트는 선택된 객체에 대한 세부 정보 패널에 대한 커스터마이즈된 인스턴스를 제공하는데 사용된다. 이를 통해 사용자는 Detail View에 표시되는 정보를 수정하거나 추가할 수 있다.

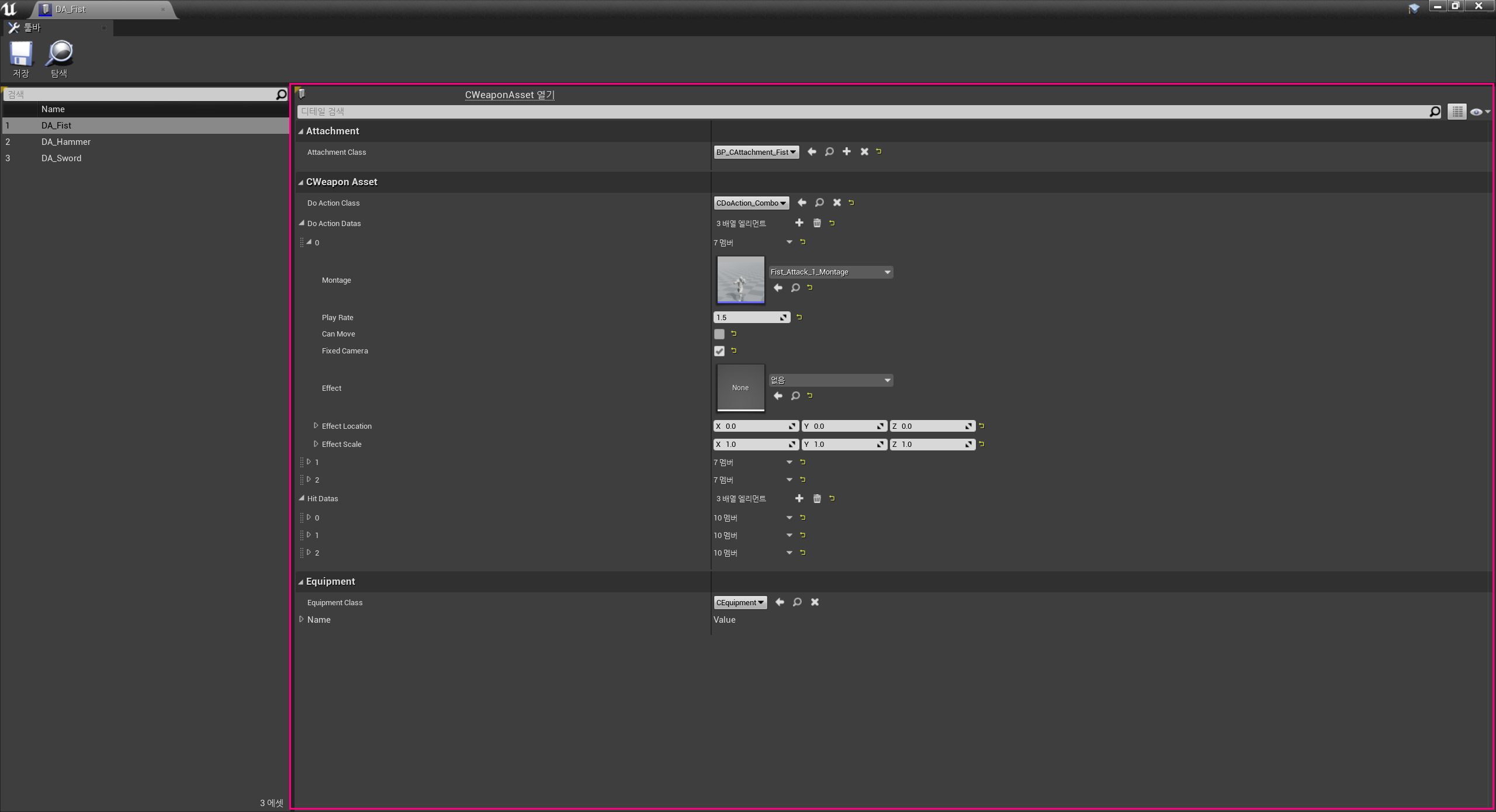
컴파일 후 프로그램을 실행시켜보면 Weapon Asset Editor 화면의 디테일 뷰에 Attachment, Equipment 카테고리와 항목이 추가된것을 확인할 수 있었다.
🔎 커스텀 Property 만들기 - IPropertyTypeCustomization

추가적으로, Equipment의 항목에 Do Action Datas같이 접었다 펼 수 있는 데이터 요소를 추가해보았다.

IPropertyTypeCustomization 인터페이스를 상속받는 SEquipmentData 클래스를 생성해주었다.
IPropertyTypeCustomization는 UE4의 에디터에서 프로퍼티를 커스터마이즈하고 에디터 UI를 제어하는 인터페이스이다.
이후, CustomizeHeader와 CustomizeChildren 함수를 오버라이드하였다.
두 함수는 이름 그대로 헤더와 자식을 커스터마이징 할 수 있는 함수로, 함께 사용하면 프로퍼티의 전체적인 뷰를 커스터마이즈할 수 있다.

CustomizeHeader에는 두 개의 열값인 Name과 Value를 초기화해주었다.

CustomizeChildren 함수에서는 Name과 Value 안에 들어갈 자식 항목들을 추가해주었다.
먼저, Name에 들어갈 항목으로 handle로 받아오는 Property의 DisplayName을 출력해주었다.
Value에 들어갈 항목은 임시로 문자열 "Value"를 출력해보았다. (테스트용)
해당 커스텀 프로퍼티에 들어가는 내용은 FEquipment의 구조체이기 때문에, Name의 출력문은 Montage, Play Rate, Can Move, Use Control Rotation이 될 것이다.
🔎 WeaponModule에 커스텀 Property 등록

만들어진 EquipmentData는 FWeaponModule 클래스의 StartupModule 함수에서 등록시켜주었다.
디테일 뷰의 내용은 모두 PropertyEditor 이므로 FModuleManager를 이용해 PropertyEditor를 불러오고, RegisterCustomPropertyTypeLayout 함수를 통해 EquipmentData라는 이름으로 클래스를 등록시켜주었다.

컴파일 후 프로그램을 실행시켜 Weapon Asset Editor를 열어보면, Name과 Value를 헤더로 갖는 커스텀 프로퍼티 항목이 생긴것을 확인할 수 있었다.
아래는 위와같은 과정을 통해 만들어진 최종 Weapon Asset Editor의 화면이다.
