🎨DirectX
[DX] UV 좌표계 (Texture 출력)
공대 컴린이
2023. 2. 4. 22:30
728x90
📚 UV 좌표계 (2D)
- 가로로 가는 좌표 : U
- 세로로 가는 좌표 : V
 |
 |
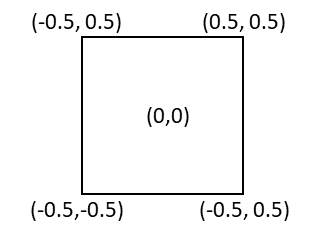
| 기존 좌표계 | UV 좌표계 |
DirectX에서 Texture를 출력하기 위해서 유용하게 사용되는 것이 UV 좌표계이다.
UV좌표는 비율이다.
정점에서 다른 정점까지의 거리 비율이기 때문에 항상 0~1값을 가진다. 즉, Normalize 되었다고 볼 수있다.
색상값(RGB)은 256이기 때문에 (0~255) 값을 사용한다.
근데 그래픽 프로그래밍에서는 색상값도 비율로 계산해서 255값으로 나눈 Blue(0, 0, 1) 값을 사용한다.
(0~1값으로 변환하면서 조금은 수치가 달라지긴 하는데 게임 만들때 엄청나게 정확한 소수점 수치까지 다 필요한경우는 거의 없어서 신경쓰지 않는다)
또한 UV좌표는 2D여서 z축이 존재하지 않는다. 따라서 UV 좌표를 사용할 때는 기존 Position값(Vector3)과 달리 Vector2 자료형을 사용한다.
UV 좌표계를 배우기 전 정점을 정의하는 쉐이더 코드에서는 Vector3 Position 위치값만 선언하였는데,
이제는 Vector2 Uv로 구성된 UV 좌표계를 추가하여 구현하는것이 좋다.
지금까지 정점의 정의를 Vertex라고 하였는데 Uv 좌표값을 포함하여 VertexTexture로 정의한 자료형을 사용할 것이다.
📄 Texture.fx (Shader Code)
matrix World;
matrix View;
matrix Projection;
Texture2D Map;
struct VertexInput
{
float4 Position : Position;
float2 Uv : Uv;
};
struct VertexOutput
{
float4 Position : SV_Position;
float2 Uv : Uv;
};
VertexOutput VS(VertexInput input)
{
VertexOutput output;
output.Position = mul(input.Position, World);
output.Position = mul(output.Position, View);
output.Position = mul(output.Position, Projection);
output.Uv = input.Uv;
return output;
}
SamplerState Samp;
float4 PS(VertexOutput input) : SV_Target
{
return Map.Sample(Samp, input.Uv);
}
// 출력 결과를 선분으로 구성된 프레임으로 출력
RasterizerState FillMode_Wireframe
{
FillMode = Wireframe;
};
technique11 T0
{
pass P0
{
SetVertexShader(CompileShader(vs_5_0, VS()));
SetPixelShader(CompileShader(ps_5_0, PS()));
}
pass P1
{
SetRasterizerState(FillMode_Wireframe);
SetVertexShader(CompileShader(vs_5_0, VS()));
SetPixelShader(CompileShader(ps_5_0, PS()));
}
}[ 출력 결과 ]

728x90