이전 학습을 통해 Example 이라는 이름으로 디버그 모드의 카테고리를 생성하였다.
오늘은 해당 카테고리의 수행 기능을 구현해 보았다.
💡 Actor 정보 출력 기능
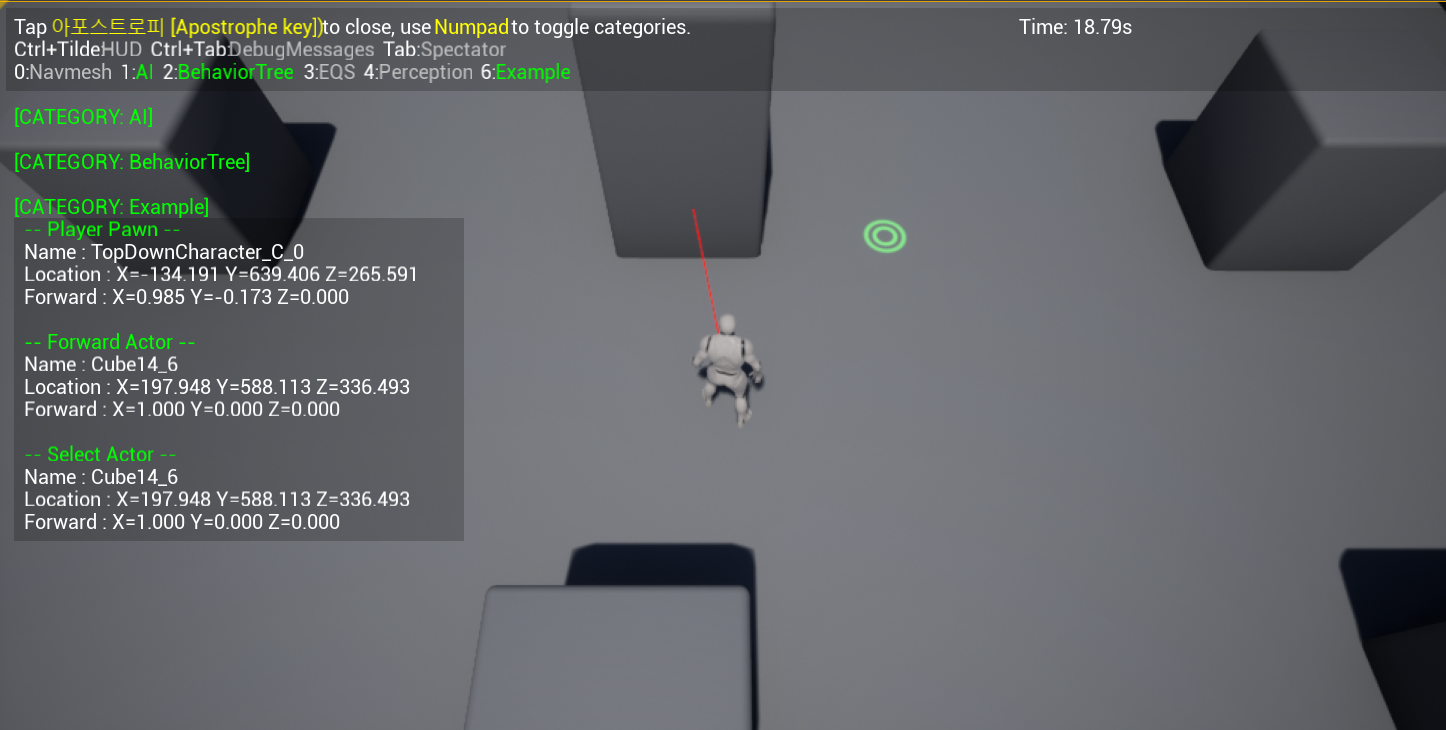
Example 카테고리를 선택하면 플레이어의 정보부터 선택하는 Actor 정보, Forward의 LineTrace 충돌 정보 등을 실시간으로 출력하도록 기능을 구현해보았다.
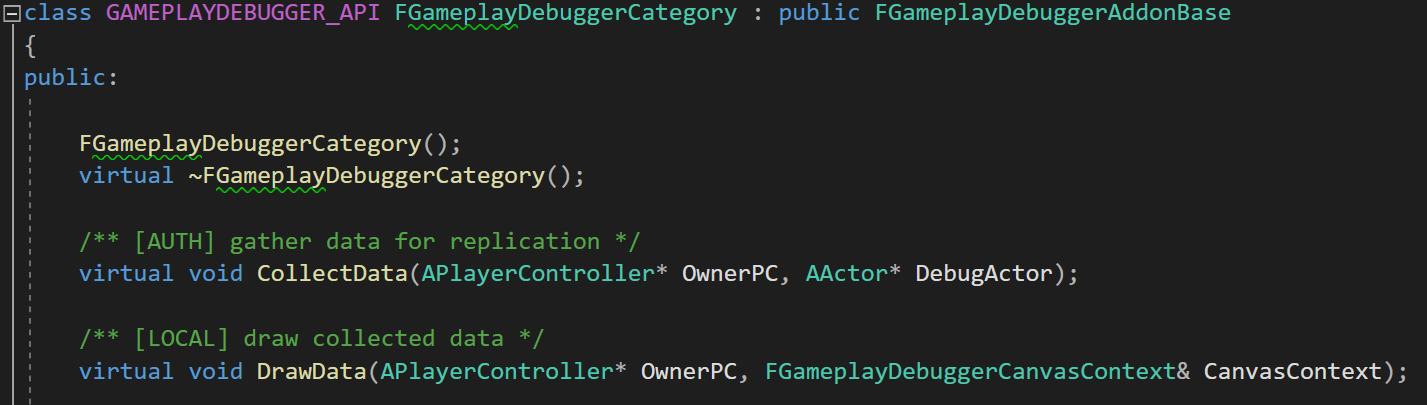
FGameplayDebuggerCategory 클래스를 살펴보면 virtual 키워드로 작성되어 재정의 할 수 있는 함수가 있다.

OnDataPackageReplicated 라는 리플리케이트 함수도 있고, CollectData라는 함수도 있다.
CollectData는 리플리케이트를 위해 데이터를 모으는 함수이다. 실제로 디버깅할 수 있는 데이터를 만들어주는 것이다.
리플리케이트이기 때문에 네트워크와 동기화도 하고 데이터를 만드는 구현도 할 수 있다.
이러한 CollectData 함수와 DrawData 함수를 재정의하여 사용해보았다.

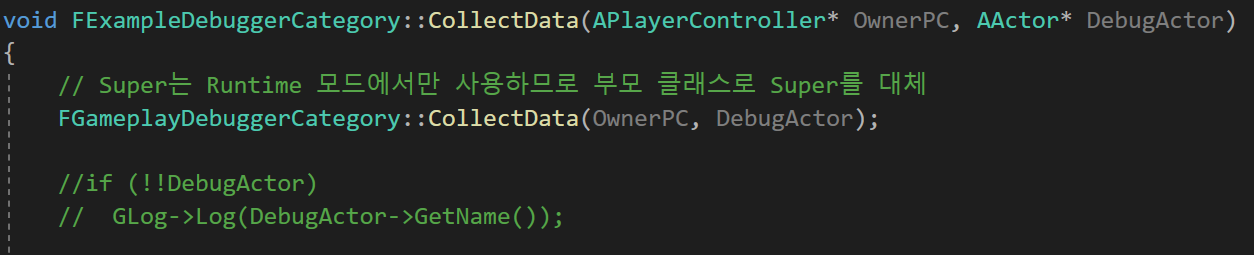
🚩 CollectData 함수 : 정보 저장

CollectData 함수의 부모를 호출할땐 클래스명(FGameplayDebuggerCategory)을 직접 선언하여 호출해야 한다. Super 키워드는 Runtime 클래스에서만 사용할 수 있다.

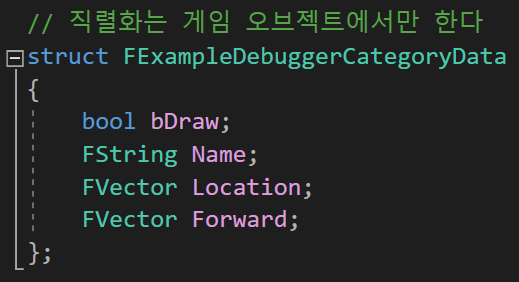
CollectData 함수에서 저장하는 나타내는 데이터들은 구조체로 선언한 DebuggerCategoryData의 정보들이다.

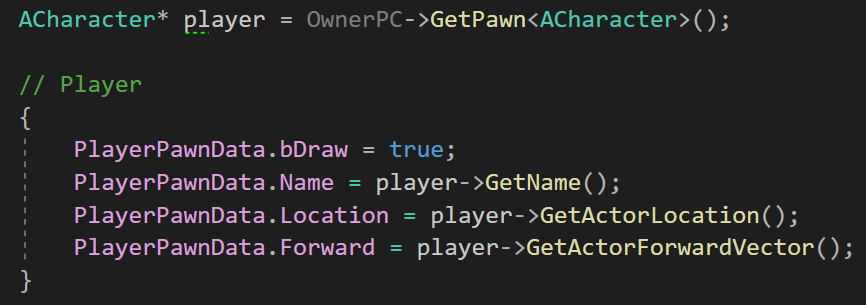
가장 먼저 Player의 데이터 정보를 저장하였다.
플레이어의 액터 이름과 플레이어 위치, Forward 벡터의 수치들을 저장하였다.

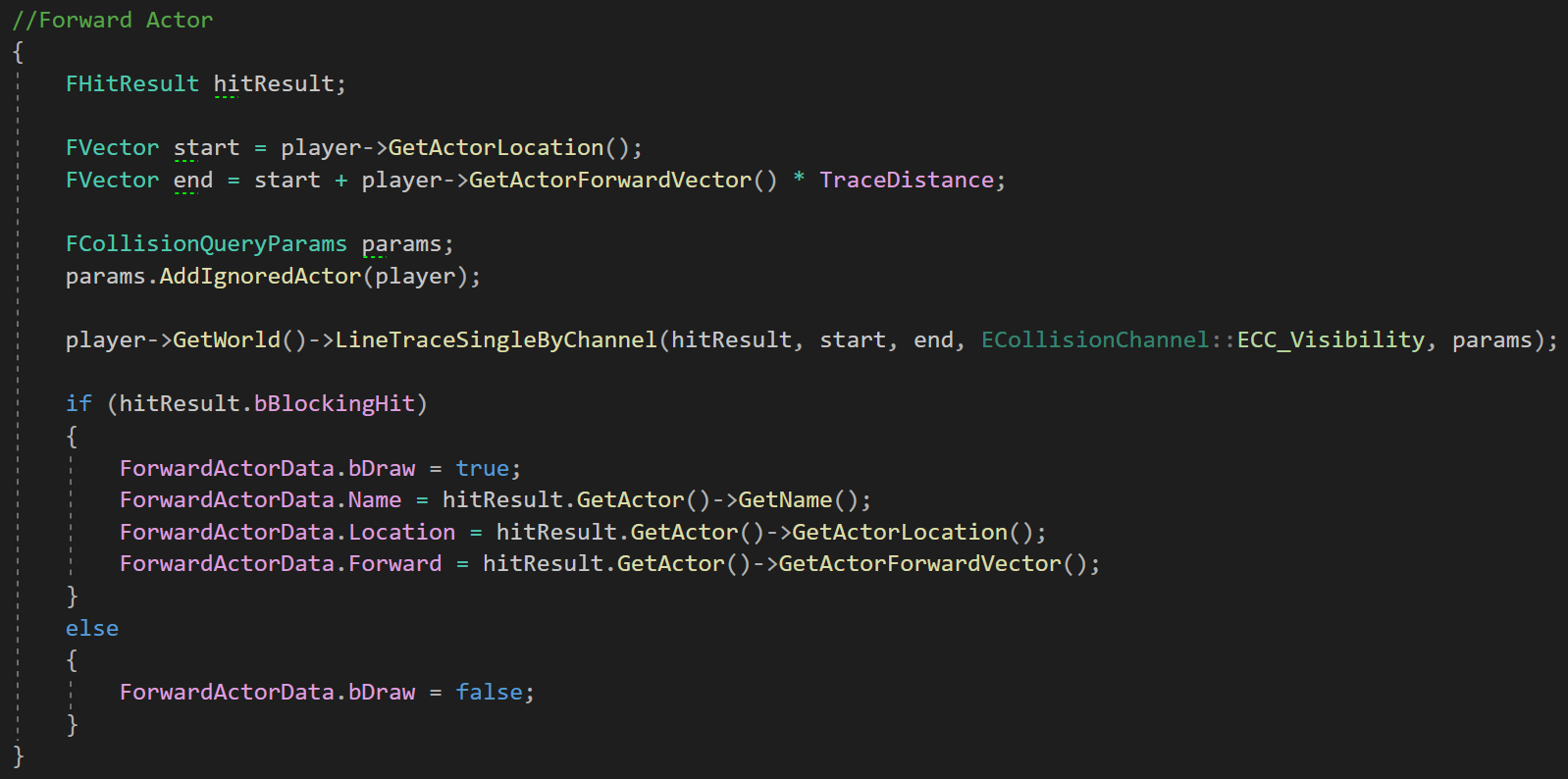
또한 플레이어의 Forward Vector 방향으로 LineTrace를 실행시켜 처음 충돌되는 객체의 정보를 저장하였다.

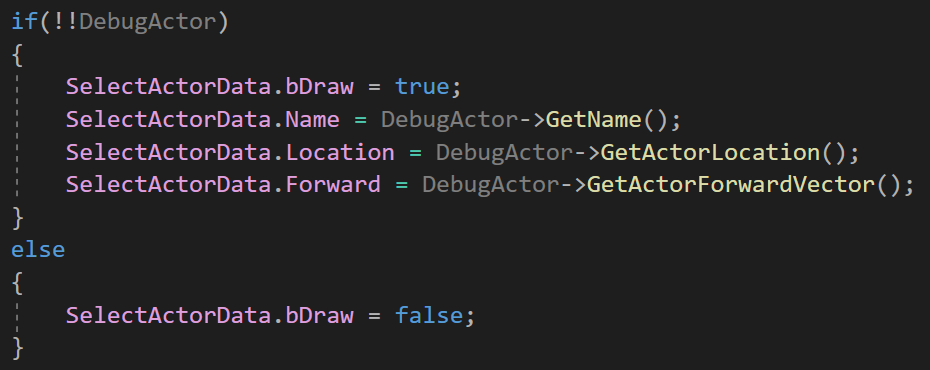
마지막으로 빙의를 풀고 선택한 데이터가 Null이 아니라면 해당 액터의 정보를 저장하였다.
이렇게 저장한 정보들을 출력하기 위해 DrawData 함수를 두번째로 재정의하였다.
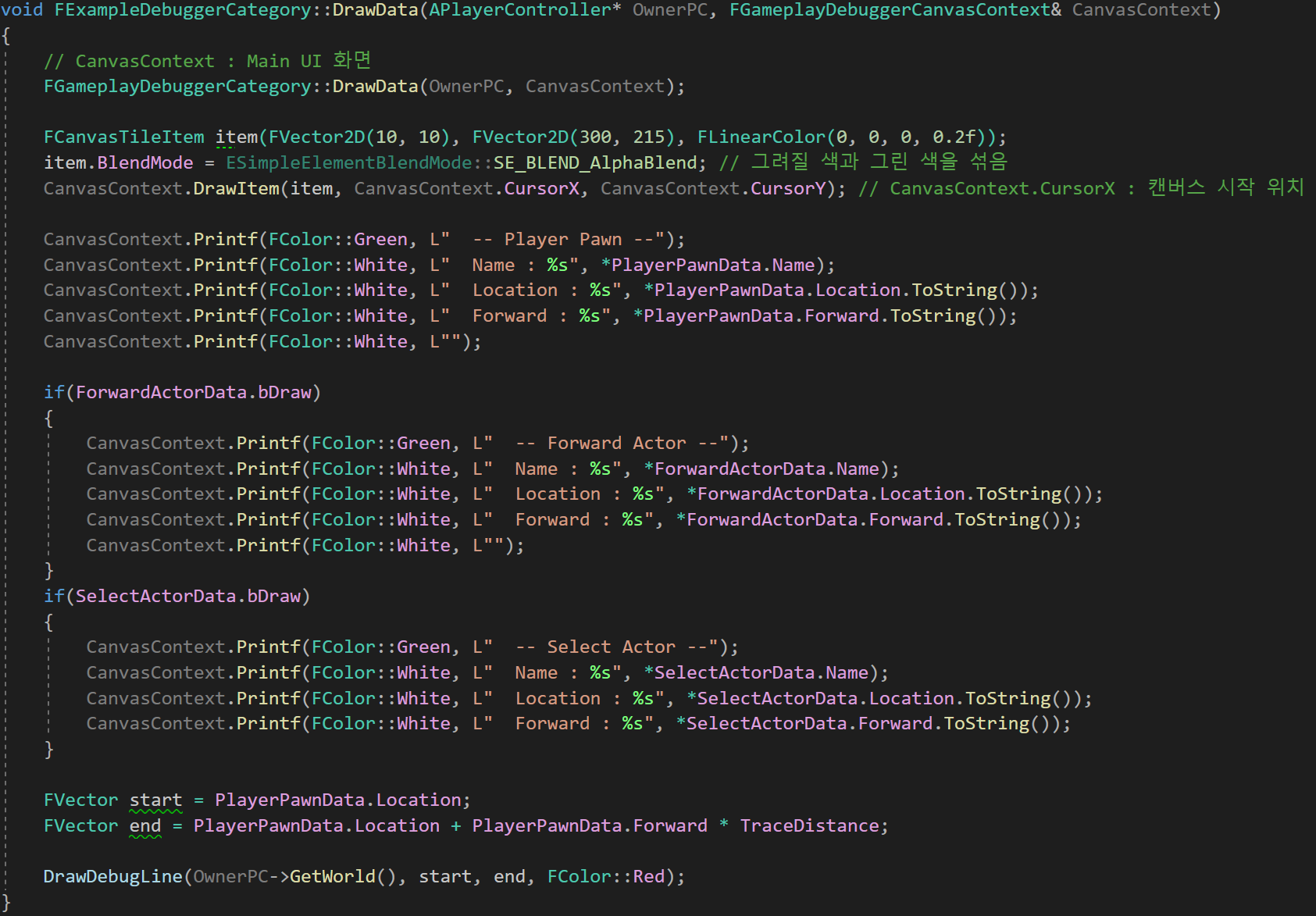
🚩 DrawData 함수 : 디버그 모드에 출력하기

DrawData의 CanvasContext 매개변수는 게임을 보여줄 Main Canvas이며 Main UI 화면을 나타낸다.
FCanvasTileItem 자료형을 사용하면 많은 글자들을 Print하기 편리하다. 한줄 한줄이 타일 형식으로 출력되는 것이다.
FCanvasTileItem을 초기화하며 FVector2D 값으로 크기와 위치, 색상 값을 전달하여 해당 크기의 Box가 나타난다.
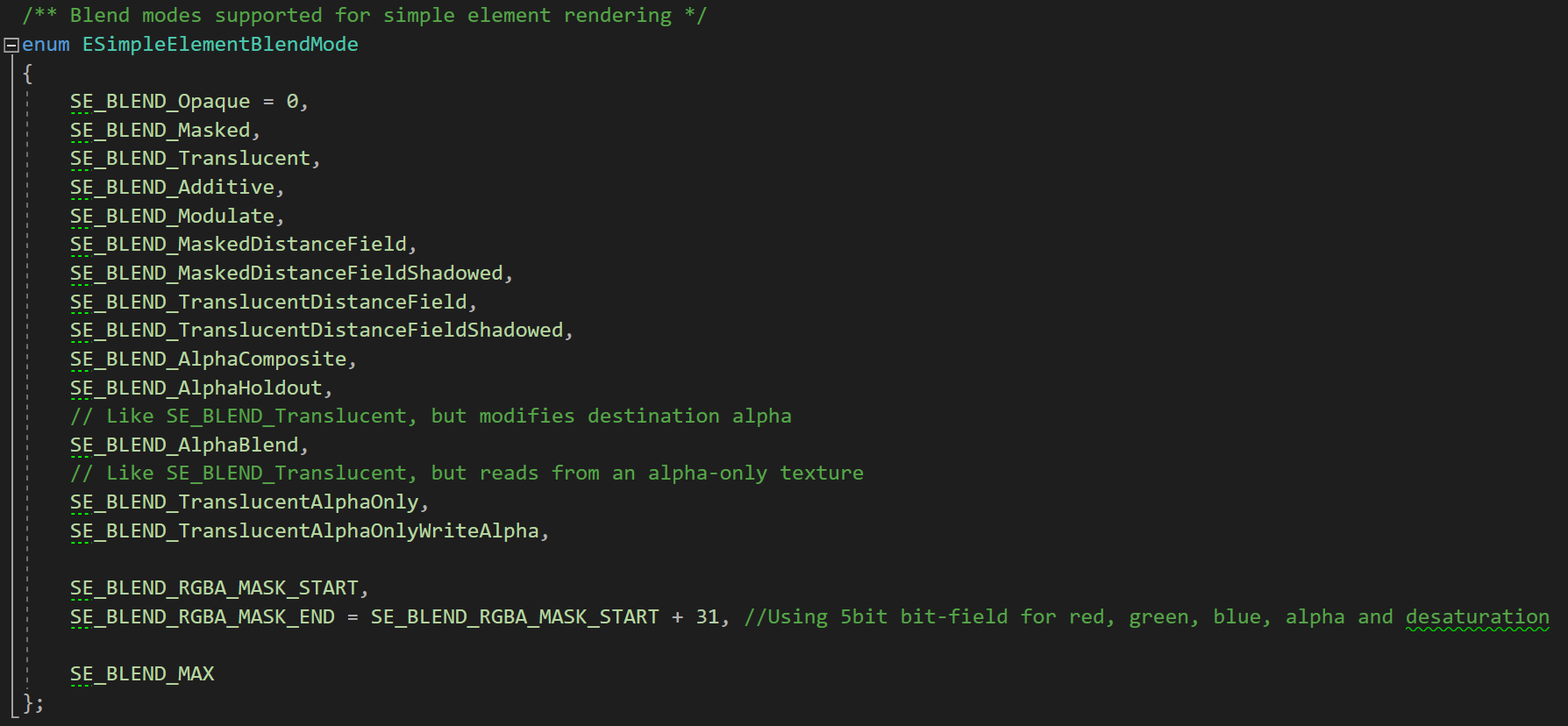
Item의 BlendMode는 ESimpleElementBlendMode 열거형을 이용하여 초기화할 수 있다.
💡 BlendMode : ESimpleElementBlendMode

다양한 모드들 중 몇가지만 알아보자면 먼저,
1️⃣ Alpha Blend는 두 개의 색을 섞어서 출력하는 방식이다.
알파 블렌드의 수식은 "src x A + Dest x B" 이다.
src는 그릴 색을 의미하고, Dest는 그려진 색, 쉽게말해 바닥 색을 의미한다.
A와 B에는 Blend 모드에 따라 필요한 수치들을 대입하여 사용한다.
알파 블렌드의 연산 과정을 예를 들어 설명하면 다음과 같다.
src가 (0,0,1,0.75) 이고 Dest가 (1,0,0,1) 라고 할 때 A에는 그릴 색의 Alpha 값을 대입하고, B에는 1 - 그릴 색의 Alpha값을 대입한다.
따라서 수식은 (0,0,1) * 0.75(A, 그릴 색 Alpha) + (1,0,0) * (1-0.75, B) 이 되고,
(0,0,0.75) + (0.25,0,0) = (0.25,0,0.75) 이 최종적으로 출력된다. (선형보간과 똑같이 연산된다)
즉, 그려질 색이었던 파란색(0,0,1,0.75)는 더 강해졌고, 그려져있던 색이었던 빨간색(1,0,0,1)은 더 연해졌다.
이처럼 알파 블렌드는 두 색을 섞어서 출력하는 것으로 SE_BLEND_AlphaBlend 명령어에 해당된다.
2️⃣ SE_BLEND_Translucent 는 Alpha 값이 0인 부분은 안그리고, 1인 부분은 그리는 방식이다.(0보다 큰 부분을 그림)
3️⃣ SE_BLEND_Additive 는 두 색을 더하여 그리는 방식이다. A에 1을 넣고 B에도 1을 넣어서 결과적으론 그냥 두 색이 더해지는 것이다. 그려진 결과로는 가산 혼합방식이므로 색을 섞을수록 더 밝아진 상태로 출력된다.
4️⃣ SE_BLEND_Modulate 는 곱하기를 이용한 그리기 방식으로, A에 Dest를 주고 B에 0를 준다. 그렇다면 결국 src * Dest 값이므로 최종적인 색상이 "소수점 * 소수점" 이므로 어두워진다.
Alpha Blend모드로 설정을 완료한 뒤, Player의 정보는 항상 출력하고, ForwardActorData와 SelectActorData는 bDraw가 True라면 출력해주었다.
프로그램을 실행하여 Example 카테고리를 실행시킨 결과로 Player의 정보와 플레이어의 Forward Vector에 충돌된 Actor의 정보, 선택한 Cube Actor의 정보가 잘 출력되었다.